Typography
Fonts
Aurora uses two font families for all digital products: Rubik and Nunito Sans. Both Rubik and Nunito Sans are open source fonts and can be downloaded from Google Fonts for free.
Rubik is used for titles and headings, while Nunito Sans is used for sub-headings, buttons and paragraph text.
If only system fonts are available, use Calibri or another similar sans-serif typeface as a replacement. Use similar sizing and weight as shown below, with small adjustments as needed.
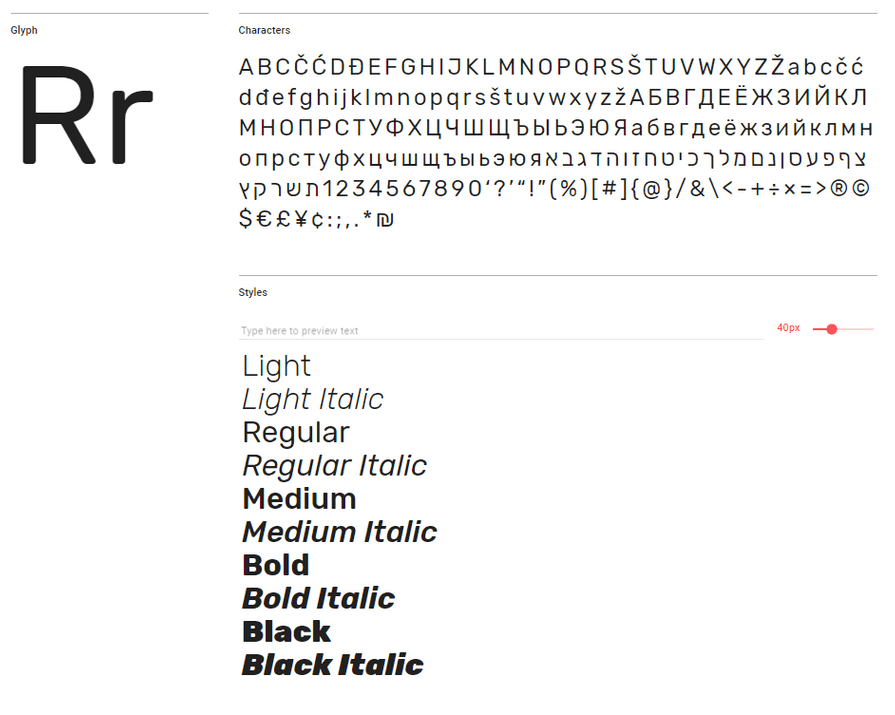
Rubik
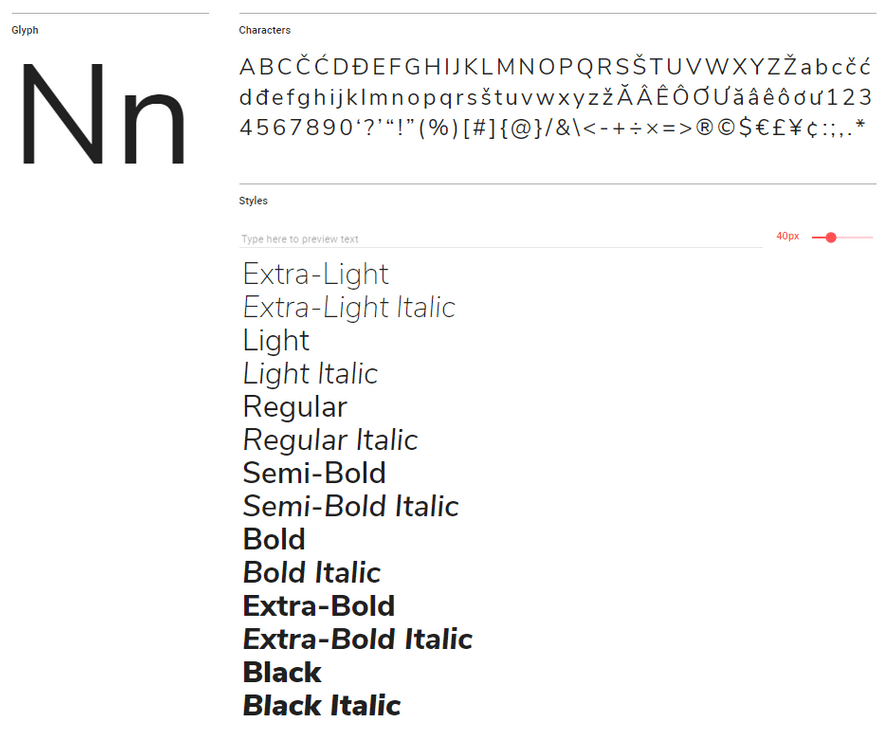
 Nunito Sans
Nunito Sans

Font Choice
Both fonts chosen for this design system enhance accessibility and readability. Sans-serif fonts have a simpler structure than serif and script fonts, so users with reading disabilities or visual impairments are able to more easily decipher characters.
If you choose to use fonts other than the ones listed here, it is recommended that your digital product use sans-serif rather than serif or script fonts.
Some systems may not be able to download or display the fonts in this design system. This can be for a variety of reasons including firewall restrictions, accessibility settings, etc. In this case your application should be set to use the browser's default font.
About the Typefaces
Rubik is a sans-serif font designed by Philipp Hubert and Sebastian Fischer for the Chrome Cube Lab project. With 5 different weights, Rubik works well as a paragraph or display font. Rubik is popular internationally and is used in more than 180,000 websites.
Nunito Sans is part of Google's super family typefaces. It was created by Vernon Adams and improved by Jacques Le Bailly to include a full set of weights. This font is popular all over the world and is used by 50,000 websites.
Titles (H1)
Titles appear only on the top of pages and indicate high-level navigation points.
Titles are displayed using Rubik Light at 36 points in the colour #252525 on a light background or #FFFFFF on a dark background.
Headings (H2-H6)
There are five different sub-headings. All sub-headings use the colours #252525 on a light background or #FFFFFF on a dark background.
The headers use the following typographic styles:
Heading 2: Rubik Regular at 28 points (1.75 em).
Heading 3: Rubik Medium at 24 points (1.5 em) with a tracking modifier set to 10.
Heading 4: Rubik Regular at 21 points (1.3125 em).
Heading 5: Nunito Sans Regular at 18 points (1.125 em).
Heading 6: Nunito Sans Bold at 16 points (1em).
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Paragraph Text
Paragraph text is used for most text content found on the application. Paragraph text is set to Nunito Sans Regular at 16 points (1em) with a leading of 24 points. Unless indicating a hyperlink or navigation point, paragraph text should not have added emphasis.
Paragraph text uses the colours #252525 on a light background or #FFFFFF on a dark background.
Line-Breaking
The Aurora design system is consistent with the following best practices for line-breaks:
• Avoid hyphenation at the end of a line.
• Avoid leaving gaps or orphans hanging on a line.
• Avoid overly large indentation.
Line Length
The ideal length for body text is around 40-60 characters. If line length is too short or too long it has a negative impact on readability. Our design system follows these guidelines and aims for approximately 60 characters per line.
Pull Quotes
Pull Quotes are used to indicate key phrases from the content displayed on the page (i.e. in articles or blogs). Pull quotes are integrated into paragraphs.
Pull quotes are indented by 50px with a vertical line in the application's secondary colour. The line is 4px wide. Padding between the line and the text is 8px. The text is displayed using Nunito Sans Regular at 1.25 em, with a line height of 200%.
See Colour for more information on choosing accessible colours for your pull quote lines.
" What an awesome pull quote! "
<p style="border-left-width: 4px; border-left-style: solid; border-left-color: #0ba7b4; padding-left: 8px; font-size: 1.25em; line-height: 200%;"> " What an awesome pull quote! "</p>Lists
There are three different types of lists:
Un-ordered lists: These lists use bullet points to indicate groups of content. The default bullet is an open circle with an outline in the primary colour. An indented bullet includes an open circle with a grey outline.
- Item 1
- Item 2
- Item 3
Ordered lists: Ordered lists use numbers to indicate content that requires a hierarchy.
- Item 1
- Item 2
- Item 3
Interactive lists: Interactive lists include content that is clickable. These lists include a hover and click state, and act as minor navigation points.
Hyperlinks
Link text is used within paragraphs to indicate hyperlinks and navigation points. Hyperlinks and navigation points use Nunitio Sans Regular at 16 points with a leading of 24 points.
It is recommended that the link text be underlined and displayed in a secondary colour used in the application. It is also recommended that hyperlinks do not exceed one line in length, and are applied to 2-4 key words rather than a full sentence or line.
Visited links should be indicated by a different colour. Typically, a best practice for visited links is to use a muted version of your hyperlink colour, a secondary colour, or the standard purple: #551A8B.
Emphasis
For accessibility purposes, colour cannot be the sole source of emphasis. Be sure to add emphasis to text by making the font bold and increasing the contrast.
Typographic formatting such as italics or underlining should be used sparingly and only when they genuinely enhance communication with all readers.
Timestamps and Placeholder Text
Timestamps and placeholder text use the same typographic styles. Both use Nunito Sans Regular at 14 points and leading of 21 points. Timestamps and placeholder text use the colours #666666 on a light background or #FFFFFF on a dark background.
September 6th, 2018. 1:40 pm
December 20th, 2015. 6:45 am
Button Text
Button text is displayed as Nunito Sans Bold at 16 points, and uses the colours #252525 on a light background or #FFFFFF on a dark background. The colour of this text depends on the button chosen and must provide enough contrast with the colour of each type of button. For more about colour choice see our button section.